material ui drawer under appbar
There are three primary considerations with the design of the mobile responsive Drawer in this demo. A modifier is a function that is called each time Popperjs needs to compute the position of the popper.

Material Ui Drawer Under Appbar Video
So go ahead and create two dart files under the lib folder.

. If the application needs a flexible and secure way to connect to an existing or new backend or cloud service Gluon CloudLink can be selected as well. Really I wanted all props for AppBar and Drawer to be avaiable. Populate the drawer with items.
Add these lines to the main. Getting device dimensions using MediaQuery calculating a scaling factor then resetting the Material Design text sizes. Pixel 3 - 546 Phone.
With the release of Android 50 Lollipop the new material. The mdc-drawer-scrim next sibling element is required to protect the apps UI from interactions while the modal drawer is open. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design.
I wanted to abstract the AppBar Drawer and containing div. Open the maindart file and replace it with the below code. After that we will make two Screens.
Npm install material-uicore. The Widget can be used to define a custom Material Design Theme. MUI Mobile Responsive Drawer.
Gluon Mobile stack to include in the project. Modal is a lower-level construct that is leveraged by the following components. Bottom navigation drawers are modal drawers that are anchored to the bottom of the screen instead of the left or right edge.
You may be wondering why we are using firebase in this application. To add a drawer to the app wrap it in a Scaffold widget. I also wanted a user to simply pass a left or right prop for anchoring inside the div.
They are only used with bottom app bars. It will occupy the available space. Clipped under the app bar drawer.
Pixel C - 994 Tablet. As for the Header element well use a combination of AppBar and Toolbar Material UI components. You can learn about the difference by reading this guide on minimizing bundle size.
But our navigation menu doesnt look great. Styles applied to the root element. We are using Express here so that we dont need to handle HTTP Exceptions.
A Material Design panel that slides in horizontally from the edge of a Scaffold to show navigation links in an application. Scaffold will provide a framework to implement the basic material design layout of the application. Furthermore I wanted users to be able to pass components to the AppBar and Drawer as usual.
It also supports special Material Design components such as Drawers AppBars and. An app bar consists of a toolbar and potentially other widgets such as a TabBar and a FlexibleSpaceBar. Rule name Global class Description.
The Scaffold widget provides a consistent visual structure to apps that follow the Material Design Guidelines. Material-ui attempts to follow that spec faithfully. Gluon Attach services required in the project.
The maindart file code should look like this. The mdc-drawer-scrim next sibling element is required to protect the apps UI from interactions while the modal drawer is open. Scaffold is a class in flutter which provides many widgets or we can say APIs like Drawer SnackBar BottomNavigationBar FloatingActionButton AppBar etc.
The first Screen will be the Starting screen and the next Screen will be the Final Screen. ValueListenableBuilder T A widget whose content stays synced with a ValueListenable. A Material Design Drawer header that identifies the apps user.
Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. InkWell button is a material design concept which is used for touch response. This component shares many concepts with react-overlays.
It creates the app UI interactive by adding gesture feedback. Understanding our components. Scaffold will expand or occupy the whole device screen.
You will probably have to create your own component because I dont think youll be able to sufficiently manipulate the markup and inline CSS rendered by the Drawer component to accomplish what you. Well it provides secure Authentication a Real-time database a Serverless Component and a Storage bucket. Talent Build your employer brand.
One of the most flexible is the Navigation DrawerDuring the IO Conference 2015 Google released NavigationView which makes it far easier to create it than the previously documented instructions. For the Drawer we are obviously going to use the Drawer component. Now import React useState for initial state of slider from react and Slider from Material-UI module.
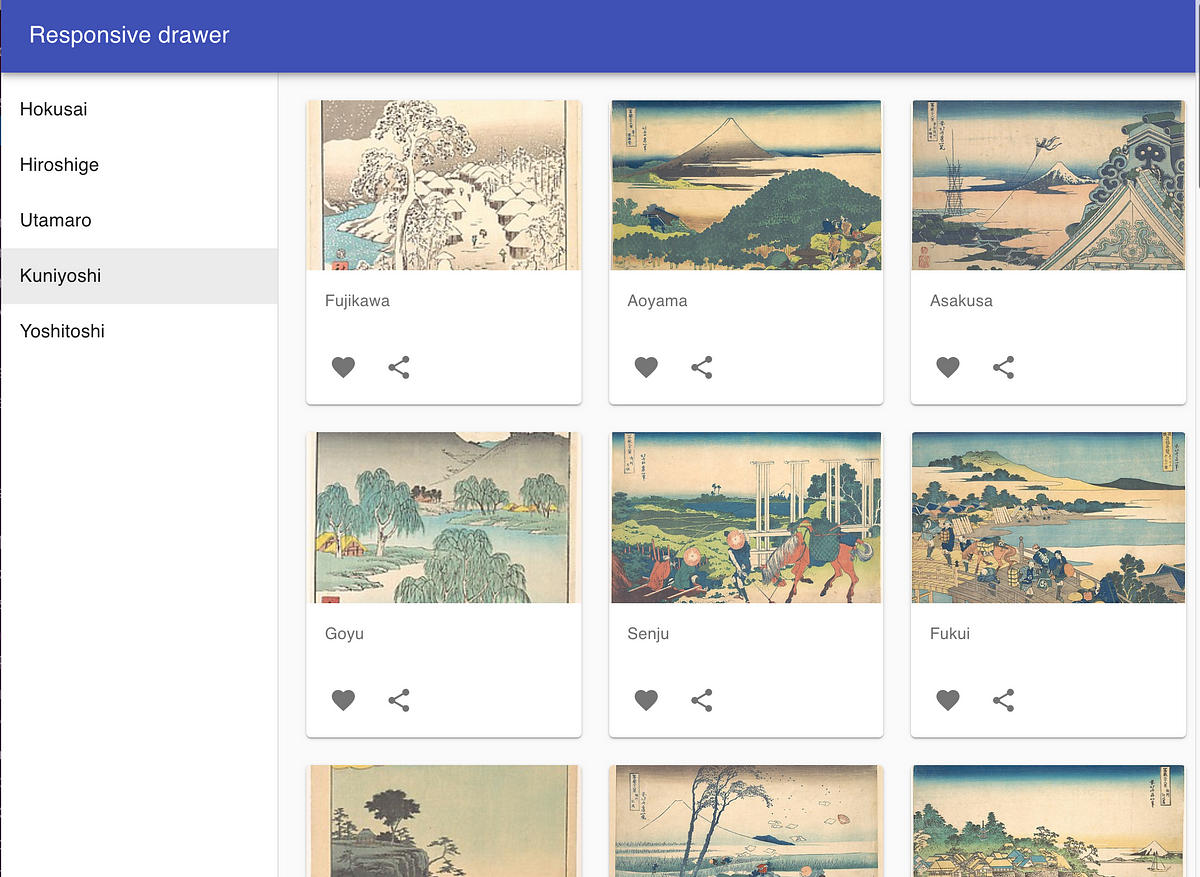
Lets start to add building blocks to our layout. Material-UI Drawer Under AppBar. For example Glisten for the UI toolkit and Gluon Maps can be selected to be used in the same project.
Popperjs is based on a plugin-like architecture most of its features are fully encapsulated modifiers. If drawer contents are under 50 of screen height open the drawer to full height at all times. In Common Navigation Paradigms cliffnotes we discuss the various navigational structures available within Android apps.
After installing the module now open your Appjs file which is present inside your projects directory under src folder and delete the code present inside it. If you are creating a modal dialog you probably want to use the Dialog component rather than directly using Modal. Styles applied to the root element if fullWidthtrue.
I created a StatelessWidget to get the font sizes of the Material Design typographical styles. That said in this article we are going to create a new Blazor material navigation menu and improve our visual experience a lot. What youre asking for would no longer be a drawer as described by the Material Design spec.
Advertising Reach developers. Well to be honest we didnt do anything with it. This widget comes under the Material widget where the ink reactions are actually painted.
Using these examples as a starting point we aim to build a different layout. The Drawer acts as a sidebar when it is on the side contains a menu and does not have a backdrop. Close the drawer programmatically.
ValueKey T A key that uses a value of a particular type to identify itself. Backed by open-source code Material streamlines collaboration between designers and developers and helps teams quickly build beautiful products. For that we are going to use different MudBlazor components like AppBar Drawer Icons NavMenu Links etc.
This work is licensed under a Creative Commons Attribution 40. It is mainly used for adding splash ripple effect. A Material Design app bar.
To enable system UI overlays we need to call SystemChromesetEnabledSystemUIMode this method replaces SystemChromesetEnabledSystemUIOverlays. Drawer is hidden by default at 375px. Stack Overflow Public questions.
Backed by open-source code Material streamlines collaboration between designers and developers and helps teams quickly build beautiful products. ComgoogleandroidmaterialappbarMaterialToolbar androidid idtopAppBar. UserScrollNotification A notification that the user has changed the direction in which they are scrolling.
Stack Overflow for Teams Where developers.

Javascript Why Would Material Ui S Appbar Just Break Its Own Css On A Few Page Reloads Stack Overflow
Drawer Alignment Below The Appbar Issue 11217 Mui Material Ui Github

Javascript Material Ui Responsive Based Appbar Covering Over Main Contect How Can I Fix This Stack Overflow

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

App Bars Bottom 1 Content 0dp 2 Snackbar 6dp 3 Bottom App Bar 8dp 4 Floating Action Button 12dp Resting 5 Material Design Google Material Design App

Material Ui Drawer Under Appbar Video

Extended Top App Bar Google Material Design Design Interface Design

Material Ui Drawer Under Appbar Video

Material Ui Drawer Under Appbar Video

Figma Material Design System Guidelines Design System Material Design Design

Javascript How To Make Different Appbar For Each Section In My Sidebar Reactjs Stack Overflow

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Html Material Ui Drawer Won T Move Under Appbar Stack Overflow

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Material Ui Drawer Under Appbar Video

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation